

How to make a favicon svc how to#
Adobe Photoshop or GIMP graphics editor.Ĭreating a favicon with Adobe Photoshop Here’s how to make a favicon with a transparent background:ġ. You can design your logo by clicking here. First of all, one needs the logotype with the resolution of at least 512 by 512 pixels (it has to be squared). We will show you how to make a favicon for the website using different graphics editors, as well as share the key method of favicon adding to the website. In this article, we are going to talk about the “base” required to start the entire process. In the majority of cases, the favicon is a square with a size of 16 by 16 pixels saved in a favicon.ico format. Furthermore, a favicon is always shown near the address or the name of the website, every single time when you use the browser. ICO using special online convertersĪ favicon is a tiny web icon or a badge, which is used to visually identify your website in the Favorites. If you want to know about all the sizes, you can make your favicon in they are, 16,32,48,64 and 128. However, if you have a 32 and a 48 px variant available it would still look neat and clear. I find that using an alternative icon for staging is super effective for avoiding any costly cases of confusion. 

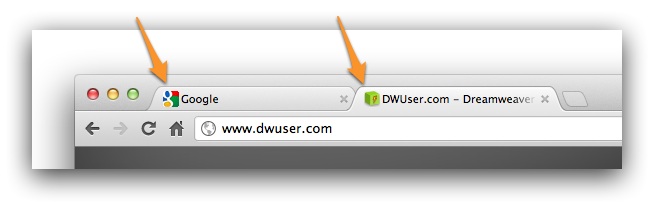
Favicons are a nice way to distinguish your production environment from a staging one. Bonus tip: create a separate icon for staging.
How to make a favicon using GIMP – GNU Image Manipulation Program If your favicon is only 16 by 16 for the bookmark section when users do this, your favicon might look pixelated and not very crisp. Use copy-webpack-plugin to copy favicon.ico without adding a hash to file name. Creating a favicon using Adobe Photoshop.






